Project information
- Category: React Development
- Client: Self
- Project date: 16 July, 2022
- Project URL: https://sanyajain56.github.io/a1/
- GitHub URL: https://github.com/Sanyajain56/a1
Project Details
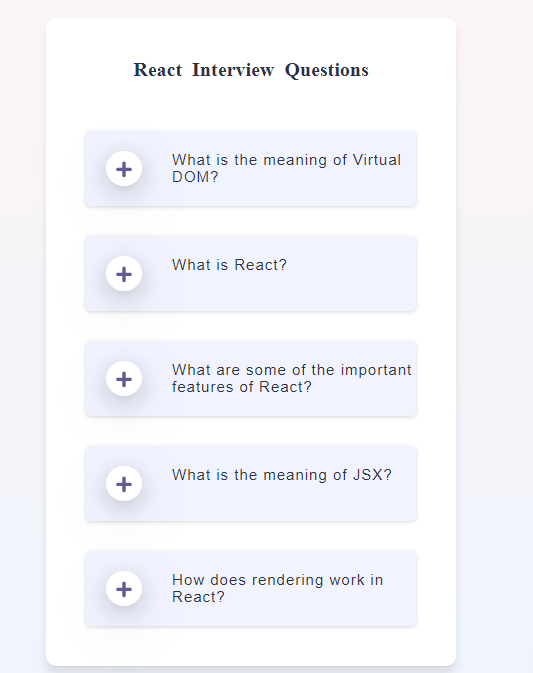
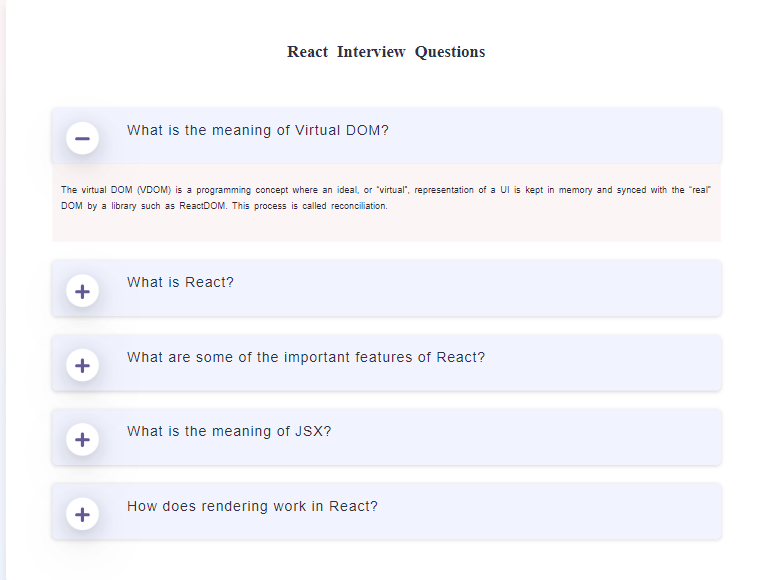
Topic: Accordion
A UI element called an accordion enables user to expand and compress content portions. A great method to add interactivity to your online application and make it simpler for visitors to explore and find the information they need is to create an accordion in ReactJS.To summarize, we will build Accordion in the following steps:
1.Declare React State track visibility of accordion body.
2.Display accordion body based on State value.
3.Toogle state value on click of accordian header.